1 注册LeanCloud
LeanCloud 分为国内和国际版的。
国内的在 2019-10-1 之后需要自定义已备案域名才能使用,所以我这里使用国际版,先到LeanCloud国际版注册一个账号。
2 验证邮箱 验证手机号
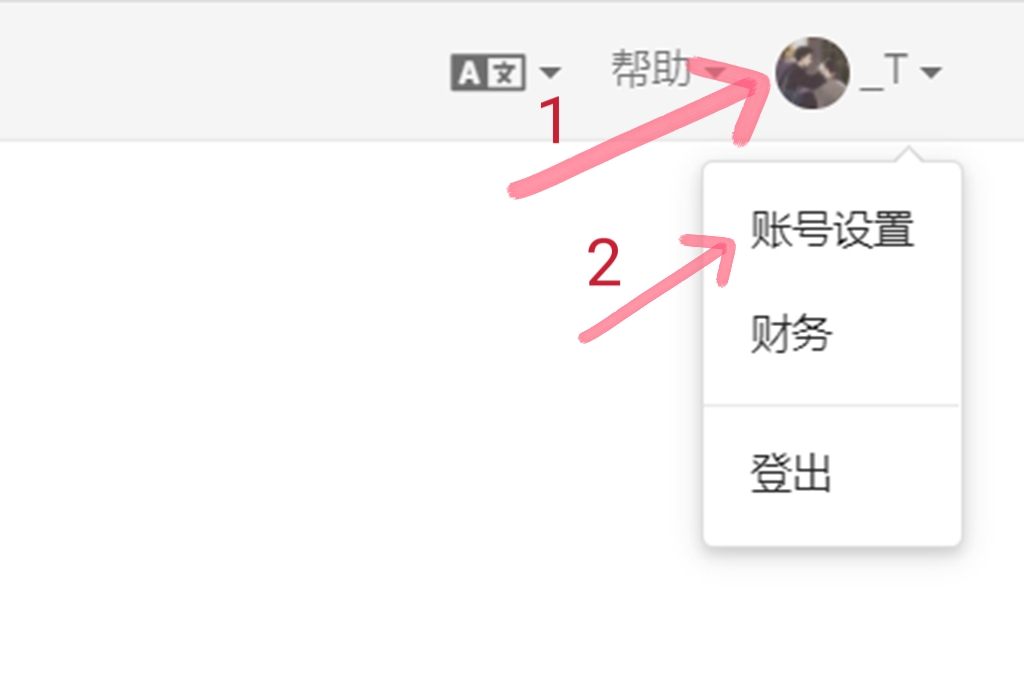
注册好之后,点击头像,选择账号设置:

然后验证手机号和邮箱:

3 创建应用
点击创建应用按钮:

3.1 选择开发版
开发版是免费的

3.2 进入设置

3.2.1 设置Web安全域名(也可不填)
依次点击左侧边栏上的设置 , 安全中心 , 然后下拉页面 , 找到 Web 安全域名, 把你站点的域名填写进去:

3.2.2 获取 APP ID 和 APP Key
依次点击左侧边栏上的设置 , 应用 Keys, 然后复制下AppID和AppKey:

4 打开 Next 主题配置文件 启用 Valine 填写 appid 和 appkey
打开博客目录的 next 主题配置文件_config.yml ,找到 Valine,将上图的 APP ID 和 APP Key 复制到对应位置。
到这里其实就可以使用 Valine 这个评论系统了,下面来设置邮件提醒。
5 设置邮箱提醒
5.1 部署邮件提醒项目 Valine-Admin
依次点击左侧边栏上的云引擎 ,部署, 然后下拉页面,点击部署项目:

然后选中Git 部署,点击配置 Git按钮,填写第三方邮件提醒源代码库地址,保存。
1 | //复制下方地址填入即可 |

继续下拉页面,使用master分支,然后点击部署:

5.2 配置环境变量
点击云引擎 , 设置, 然后点击添加新变量按钮添加以下环境变量:

1 | SITE_NAME:网站名称。 |
5.3 保证绝大多数时间邮件服务正常
免费版的 LeanCloud 容器,是有强制性休眠策略的,不能 24 小时运行:
- 每天必须休眠 6 个小时
- 30 分钟内没有外部请求,则休眠。
- 休眠后如果有新的外部请求实例则马上启动(但激活时此次发送邮件会失败)
分析了一下上方的策略,如果不想付费的话,最佳使用方案就设置定时器,每天 7 - 23 点每 20 分钟访问一次,这样可以保持每天的绝大多数时间邮件服务是正常的。
5.4 配置 Web 主机域名
首先需要先配置下 Web 主机的域名,使用定时器时要用到。
5.4.1 添加新的环境变量
随便写一个英文名字

添加环境变量,ADMIN_URL, 值设置为 https://下面提示你的对应的预备环境域名, 如图所示:

5.5 添加定时器
云引擎 , 定时任务 ,创建定时任务, 名称随便写,选生产环境, 选择self_wake函数,选择Corn 表达式, 输入:
1 | 0 */20 7-23 * * ? |
保存

5.6 重启 Valine-Admin 项目

over!
6 测试邮件提醒效果
6.1 填写评论
填写昵称,邮箱,评论,然后提交

6.2 查看邮件提醒

点击邮件中的点击前往查看超链接,即可到评论的地方查看。
7 删除评论
7.1 通过直接在表中的删除

7.2 使用评论管理系统删除
7.2.1 添加用户

只需要填写 password 和 username。其中 username 必须设置为你的上面环境变量 SMTP_USER 的邮箱相同。不然无法登录!
7.2.2 登录评论系统
地址就是上面设置的 web 主机名:https:// 你刚才设置的域名.avosapps.us/

填上刚才设置的账号密码即可登录。
